Customer Times Mobile Retail Sales App
CT engaged UXL, Inc. to help envision the future of CT Mobile, a Salesforce-based mobile application used daily by diverse retail sales representatives to service their flagship clients. CT is a technology company that has helped over 200 clients in life sciences, finance, retail, and insurance improve their sales, marketing, and customer relationships. In a short but powerful field observation and collaborative design process, UXL helped clarify the product mission, devise solutions to pain points that maximize usability and efficiency, and prioritize design and development efforts.
As a UX Designer, my contribution to this design sprint included creating a user journey, collaborative rapid prototyping and assembling a mid-fidelity prototype for a client presentation.
Kickoff
UXL began with a contextual inquiry to understand the typical day of a CT Mobile user. The team joined and observed sales reps for different brands and focused on key questions such as: What are their needs and goals? What is difficult, complicated, or time-consuming? What do they not like to do?
The UXL research team also interviewed stakeholders and analyzed the research findings to formulate an affinity map, user journeys, and persona.
After a collaborative design workshop and synthesis, UXL made three key design recommendations:
1. Improve the core interaction paradigms to align with user needs and tasks.
2. Make the UI more modern, friendly, and simple to use.
3. Develop much-needed features to support visit planning, the top-priority workflow.
Whiteboard Session
My Senior Designer and I brainstormed the task flow and information necessary to achieve our recommendations. Through this exercise I created a workflow map.
Visualizing our Framework Proposal
In addition to mapping out the new user flow, we created a framework artifact that would visualize the depth and breadth of our recommended system.
Workflow and Screens
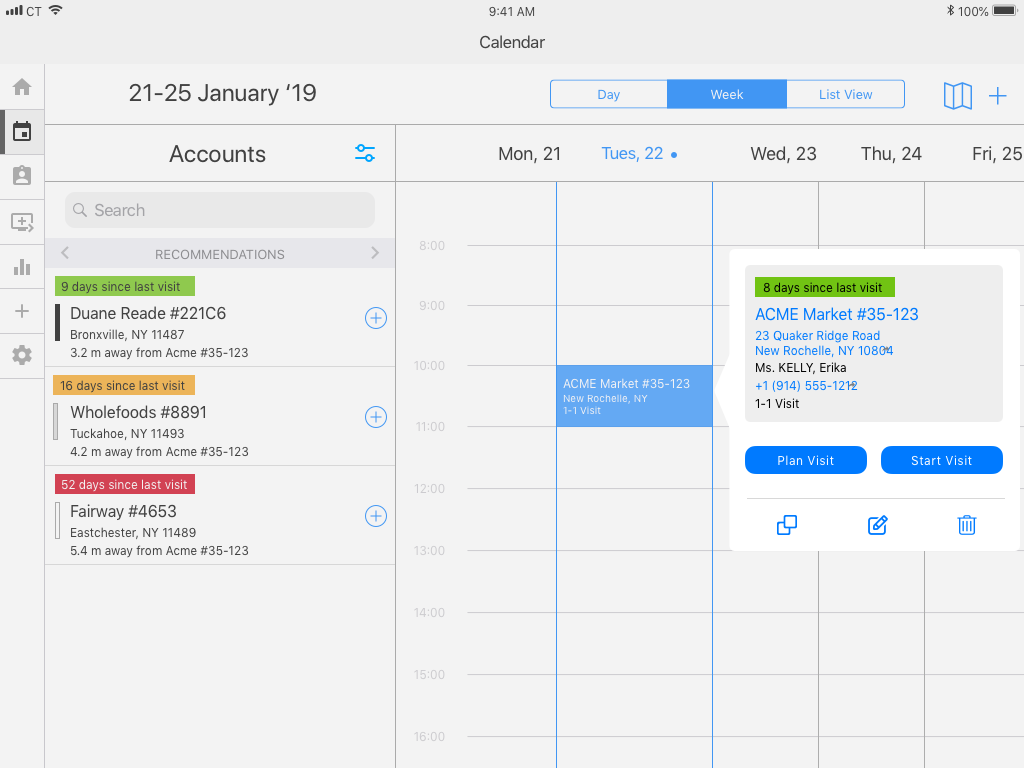
Now that the agenda was clearly organized, I outlined the screens we needed to wireframe in order to structure our prototype. I was responsible for re-designing the calendar and map flow. Since our persona, Olivier, is a traveling salesman who utilizes CT Mobile to book appointments and check his schedule on the go - it was crucial to make sure my redesign was intuitive, provided necessary information and met his needs.
Wireframes - Low to High Fidelity
Click through the carousel below to see how I developed the scheduling page design over three mid to high fidelity iterations:





Prototype:
From the beginning of this design sprint, it was our end objective to actualize our design recommendations and new framework in a testable prototype. This would serve as the basis for further design iterations toward the ultimate goal of making a more efficient, enjoyable tool that improves the lives of CT Mobile users. I was responsible for assembling the production of this prototype in Invision which included the creation of a supplementary keynote presentation to detail the intended interaction pathway. This presentation included interaction design notes that could clearly express the user flow for the CT Mobile development and product teams.












